Qu’est ce qu’un design system ?
Un design system pour une application mobile, et en général, est un ensemble de principes, de directives, de composants et de ressources visuelles réutilisables qui permettent de maintenir la cohérence et l’efficacité dans le processus de conception et de développement.
Exemple de design system d’application mobile
Le design system Material Design de Google, utilisé pour les applications mobiles Android, est un exemple complet et bien établi. Il offre une palette de couleurs définie, une typographie cohérente, des icônes standardisées, et des composants d’interface utilisateur réutilisables tels que boutons, cartes, barres d’outils, etc. Un système de grille assure un positionnement uniforme des éléments, tandis que des animations et transitions définies contribuent à une expérience utilisateur fluide. Des principes d’interaction, comme la réaction au toucher et les gestes, sont spécifiés. La documentation exhaustive fournit des directives détaillées, favorisant la cohérence et la collaboration entre les équipes de conception et de développement. En adoptant Material Design, les applications Android présentent une esthétique visuelle homogène, une facilité d’utilisation et une expérience utilisateur unifiée.
Quels sont les avantages d’utiliser un design system pour developper unne applciation mobile ?
Utiliser un design system pour les applications mobiles présente de nombreux avantages, que nous explorerons ci-dessous.
-
Cohérence visuelle :
Un design system assure une cohérence visuelle sur l’ensemble de l’application. Il définit des règles de style, des palettes de couleurs, des typographies, des icônes et d’autres éléments visuels, garantissant ainsi une expérience utilisateur homogène.
-
Gain de temps et d’argent :
Outre le fait de garantir une cohérence visuel sur l’ensemble des produits digitaux d’une marque, un design system permet aux différents acteurs d’un projet de se concentrer sur l’essentiel. En effet les designers passent moins de temps sur la créations des composants, tels que les boutons, les formulaires, le choix des typographies, des couleurs, etc, et peuvent se focaliser sur les réels problématiques liées à la conception de votre produit. En utilisant des composants réutilisables à partir d’un design system, les équipes de développement peuvent accélérer le processus de création d’applications. Cela évite de recréer constamment des éléments similaires, ce qui économise du temps et des ressources.
-
Maintenance facilitée :
Les mises à jour et les modifications peuvent être implémentées plus facilement avec un design system. Si une modification est apportée à un composant dans le design system, elle se propage automatiquement à toutes les instances où ce composant est utilisé dans l’application.
-
Collaboration efficace :
Un design system favorise la collaboration entre les équipes de conception et de développement. Les concepteurs peuvent créer des maquettes basées sur les composants du design system, et les développeurs peuvent les mettre en œuvre plus facilement en utilisant les mêmes éléments.
-
Amélioration de l’expérience utilisateur :
La cohérence visuelle et fonctionnelle garantie par un design system contribue à une meilleure expérience utilisateur. Les utilisateurs apprennent rapidement à utiliser l’application, car les interactions et les éléments sont prévisibles et familiers.
-
Adaptabilité à l’évolution de la plateforme :
Les applications mobiles doivent souvent s’adapter à des mises à jour de système d’exploitation, à de nouveaux appareils, et à d’autres changements. Un design system bien conçu facilite cette adaptation, car les composants peuvent être mis à jour pour prendre en charge de nouvelles fonctionnalités ou s’ajuster à de nouveaux standards.
-
Évolutivité du produit :
Les design systems permettent de construire des produits évolutifs. En ajoutant de nouveaux composants au design system, les équipes peuvent étendre les fonctionnalités de l’application de manière cohérente et sans compromettre l’aspect général de l’interface utilisateur.
-
Réduction des erreurs :
En utilisant des composants pré-définis et testés du design system, les risques d’erreurs sont réduits. Les développeurs peuvent se concentrer sur l’implémentation des fonctionnalités spécifiques plutôt que de construire des éléments de l’interface utilisateur à partir de zéro.
-
Economie de ressources :
Un design system permet d’économiser des ressources en évitant la duplication de travail. Les efforts de conception et de développement sont optimisés, ce qui réduit les coûts associés au projet.
En conclusion, l’utilisation d’un design system pour les applications mobiles offre une approche structurée, cohérente et efficace qui améliore l’expérience utilisateur, accélère le développement et facilite la maintenance à long terme des applications.
Principes et étapes de création d’un design system pour application mobile.
Concretement , en quoi consiste la création d’un design system pour applications mobiles ?
La création d’un design system avec Figma pour une application mobile implique plusieurs étapes. Voici une approche générale que vous pourriez suivre :
-
Définir les Principes de Conception :
- Identifiez les principes de conception fondamentaux qui guideront votre design system, tels que la cohérence, la simplicité, la lisibilité, etc.
-
Établir la Palette de Couleurs :
- Définissez une palette de couleurs qui représente l’identité visuelle de votre application. Utilisez des couleurs pour les éléments principaux, secondaires, les états (hover, active), etc.
-
Choisir la Typographie :
- Sélectionnez les polices de caractères pour les titres, le texte principal et autres éléments textuels. Définissez également les tailles de police et les espacements.
-
Créer des Composants Réutilisables :
- Concevez les composants clés tels que des boutons, des cartes, des barres de navigation, etc. Utilisez les fonctionnalités de composants de Figma pour garantir la cohérence.
-
Gérer les Icônes :
- Intégrez des icônes cohérentes en utilisant des bibliothèques d’icônes ou en les créant dans Figma. Assurez-vous qu’elles suivent le style global de votre application.
-
Mettre en Place un Système de Grille :
- Établissez un système de grille pour garantir un placement uniforme des éléments sur les écrans de l’application.
-
Définir les Principes d’Interaction :
- Spécifiez les animations, les transitions, et les principes d’interaction, comme la réaction au toucher, pour une expérience utilisateur fluide.
-
Documenter le Design System :
- Créez une documentation détaillée qui explique l’utilisation correcte de chaque composant, les règles de style, et les meilleures pratiques de conception. Figma propose des fonctionnalités comme les pages, les commentaires, et les notes qui peuvent être utilisées à cet effet.
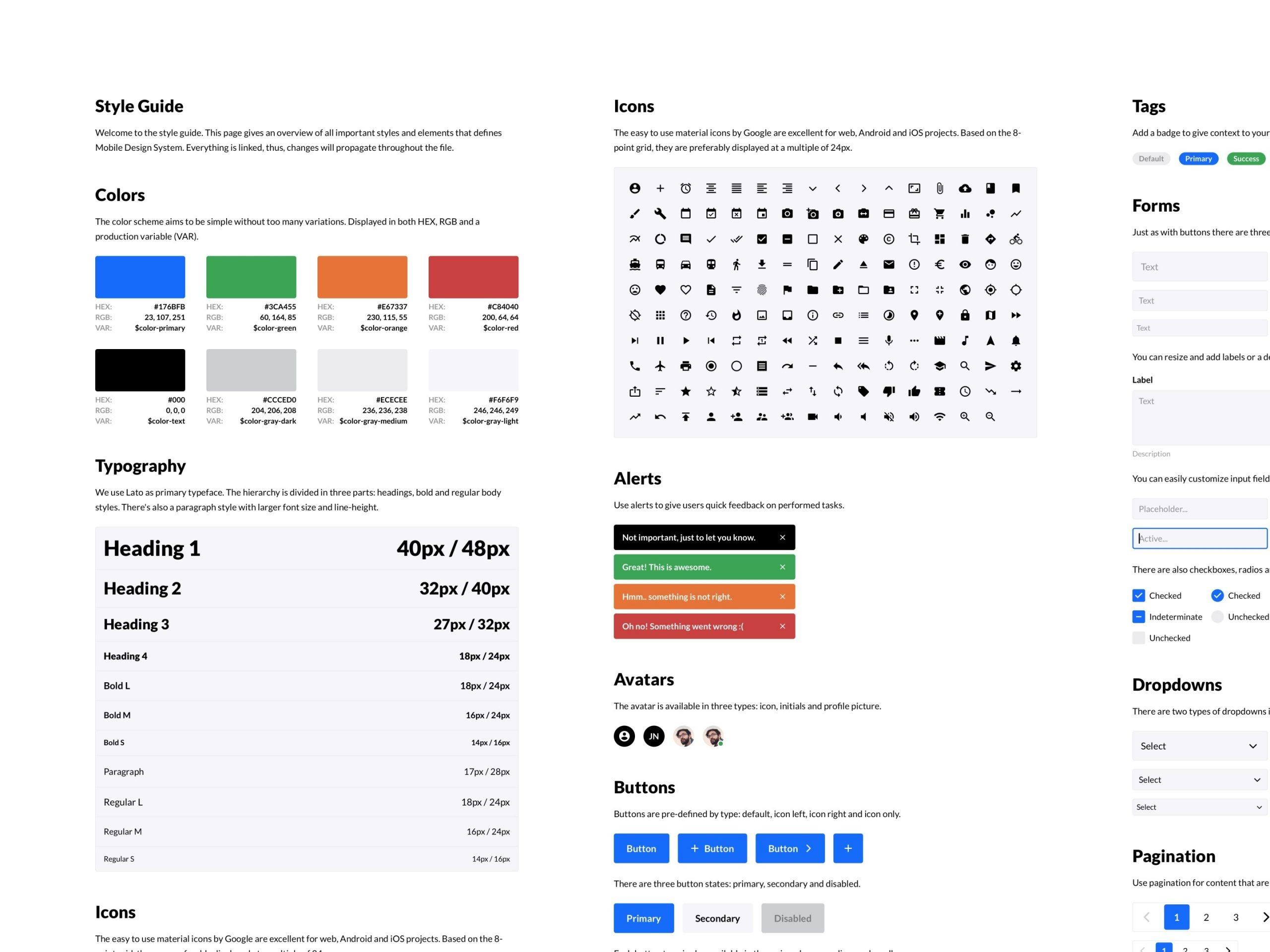
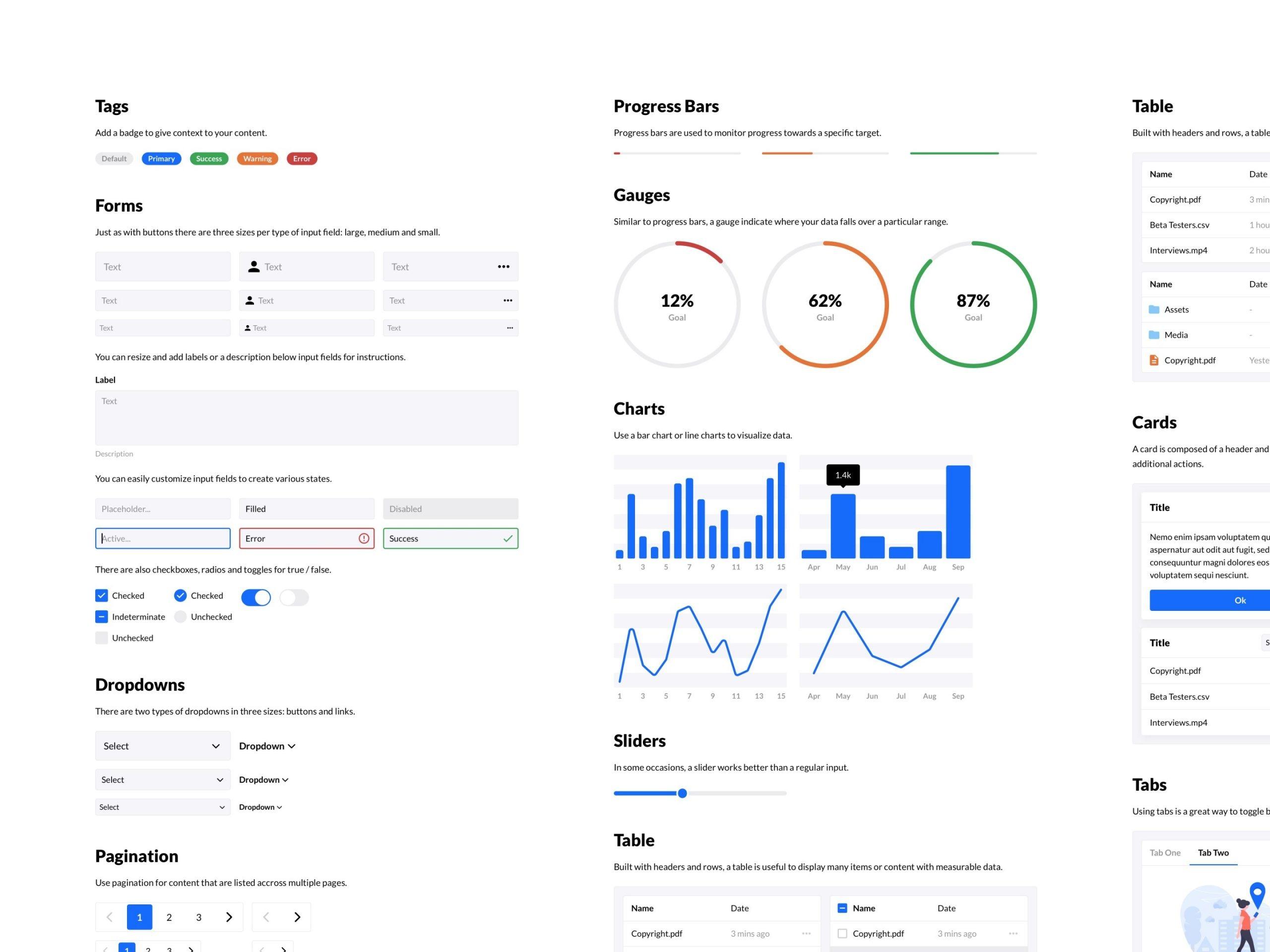
voila quelques exemples de rendu


En tant qu’Agence, nous recommandons donc l’utilisation de figma et la création d’un design system. Nous pourrons vous montrer plusieurs exemples d’applications créés avec un design system que nous avons réalisé. n’hésitez pas à nous contacter.







