Définition des Progressive Web App
Une progressive web app (PWA) peut être définie comme un site web mobile, accessible directement à partir d’un navigateur mobile, et qui peut, dans certains cas, se comporter comme une application mobile.
Comment ça marche ?
Les progressive web app sont des sites web mobile , dont le fonctionnement est optimisée grâce à trois concepts distincts , utilisés ensemble :
L’App Shell
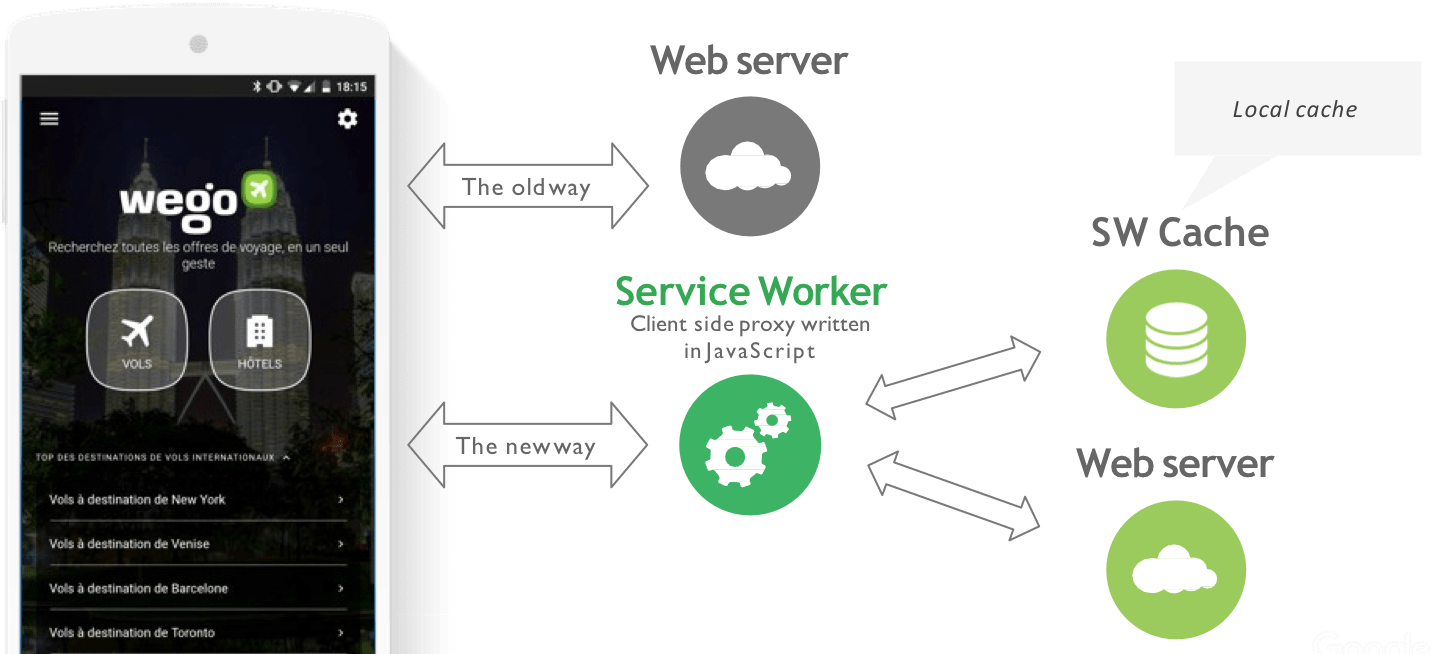
les service Worker

Le Manifeste JSON
Quels sont les avantages ?
Les deux avantages généralement mis en avant sont :
Economique : UN SEUL développement web au lieu de deux développement IOS et ANDROID
Universel : un acces direct SANS TELECHARGEMENT via le moteur de recherche de google ( un simple lien)
Les avantages d’un PWA sont aussi liées à leur fonctionnalités. En particulier , ce sera :
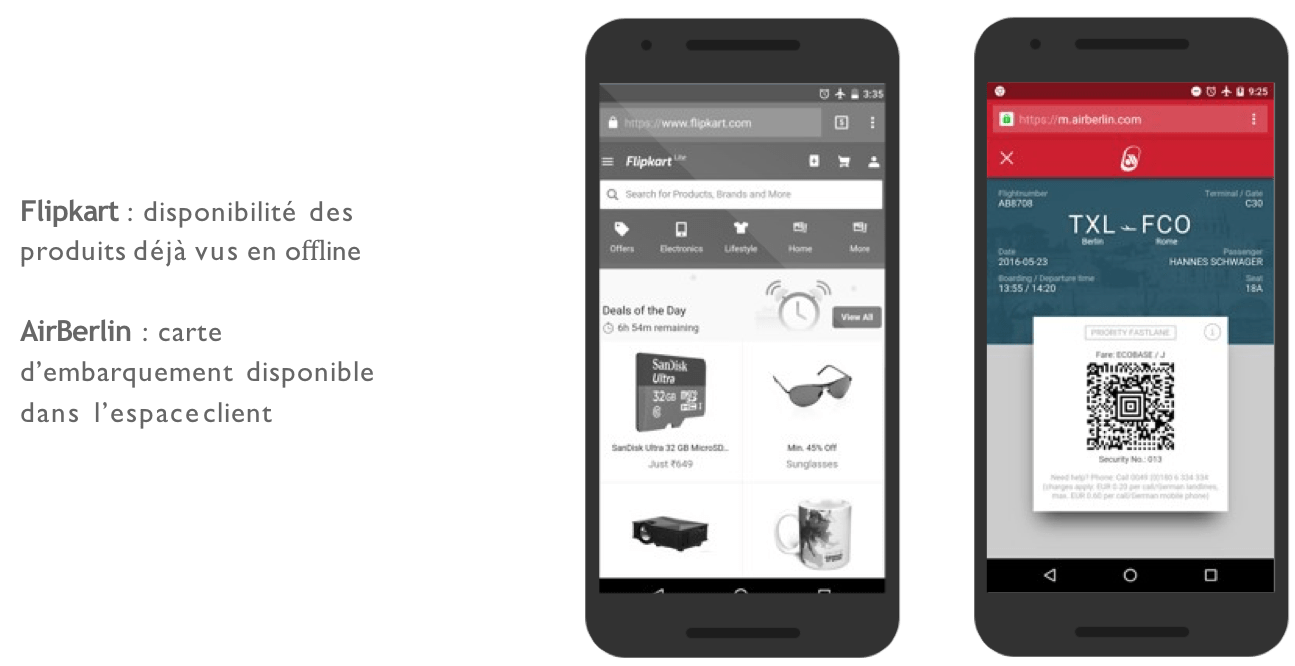
- Gestion de la disponibilité OFFLINE
- PUSH notification
- Ajout au DASHBOARD ( home screen ) du smartphone
- UTILISATION DES FONCTIONNALITÉ d’un application (utilisation de la caméra, push, GPS…)
- POIDS moins élevé , qui préserve la mémoire du téléphone , et le temps de chargement.
Quels sont les inconvénients ?
Le principal écueil reste aujourd’hui le fonctionnement de la PWA sur un Iphone,
Malgré une structure mieux pensé qu’une web app, qui permet de meilleures performances, le navigateur de l’iPhone ne gère pas correctement les services workers et le manifest. Par conséquent , le comportement ne sera pas identique sur un smartphone android et un iphone. Difficile d’expliquer à une marque que sa PWA va moins bien fonctionner , sur un tiers des utilisateurs. Soyez rassuré, Apple travaille dessus !
En conclusion, les Progressive Web App
En résumé , les Progressive Web Apps sont pensée « utilisateur ». Elles sont le futur des Sites mobiles, qui vont progressivement évoluer . Profitant du meilleur des deux mondes, elles sont une alternative aux applications, mais avec la limite de n’être pas visible dans un store d’application.
Et deux exemples de Progressive Web App