Faire une application mobile , rien de plus simple . il suffit de trouver un développeur, lui dire quoi faire , et votre application sortira en quelques semaines.
La réalité est sensiblement différente
Créer une application va faire intervenir plusieurs expertises différentes .Une agence n’est jamais qu’un groupe d’expert travaillant ensemble : (Ergonome, UX Designer, Expert technique, Développeur, chef de projet ) …en respectant une certaine méthodologie.
Quelle méthodologie pour la conception :
Voila en résumé quelle méthodologie de conception adopter pour ne rien oublier :
- identifier les fonctionnalités principales de votre application mobile . C’est simple, mais cela sous entend, d’interroger vos utilisateurs , de prioriser leurs demandes et de les confronter à vos objectifs
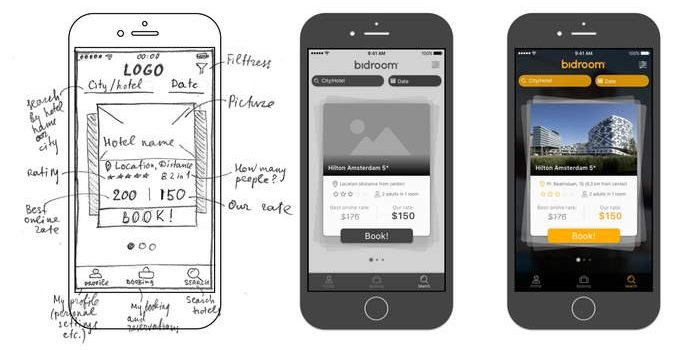
- créer les wireframes ou mock up de votre applications. Ainsi, le but de cette étape sera de faire les maquettes des pages de l’application, définissant la structure de l’application. Elle peuvent etre faite sur papier , mais plus surement avec des outils comme balsamik, Mockflow, Axure , …
- Créer des Users Story ( ou US) ; par exemple, « en tant qu’utilisateur , je veux changer mon mot de passe … » , va vous permettre de définir le fameux « parcours client », définissant les différentes actions possibles dans l’application. A ce stade , apparaissent souvent des incohérences UX dans les maquettes , ou des pages manquantes . Si c’est le cas, retravailler la phase précédente.
- si vous avez correctement réaliser ces différents étapes, vous n’avez plus qu’à appliquer le design . Attention, malgré tout son talent, le graphiste doit respecter certaines règles :
- Respecter une charte graphique, et les guidelines Apple ou Google
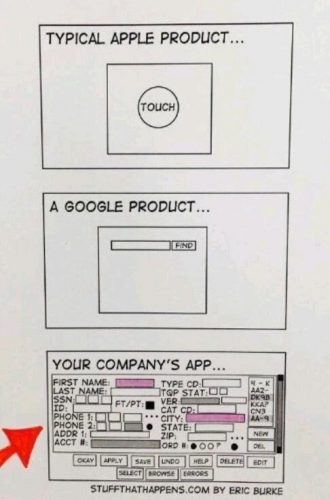
- Bien dégager les actions des informations ( les fameux boutons d’actions )
- Respecter les gabarits de pages indispensable à la bonne lecture sur les différents écrans

Pourquoi un prototype ?
A l’issue de cette étape de design, qui doit être très interactive et nécessitera souvent plusieurs propositions , vous aurez un vision statique de l’application ( wireframe , US , écrans graphiques ) .
Pour autant , si votre application mobile co
mporte plus de 50 écrans , il vous sera compliqué de bien comprendre, et encore plus de faire comprendre, le fonctionnement de l’ application.
Avant de lancer le développement de l’application mobile, il est important de réaliser un prototype graphique animé pour
-
permettre de tester les parcours clients réel : je clique sur tel bouton, je vais sur tel écran, ..
- tester les animations , que l’on en peut avoir sur un écran statique . Les outils de prototypage permettent de réaliser une grand partie des animations qui seront développés par la suite .
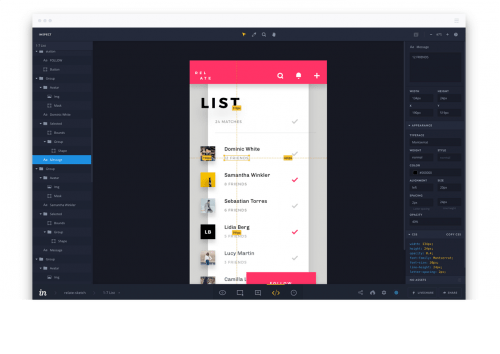
Un prototype interactif sera en général livré avec une URL , par exemple avec Indesign ou Marvel . Sinon, ce sera un fichier utilisable dans une application , comme Principle par exemple . Certains graphistes pourront aussi réaliser des vidéos pour vous montrer des animations plus conplexes, que ces outils ne peuvent reproduire . Exemple in design ci dessous.
Quels avantages présente le prototype d’application mobile
il existe au moins 3 avantages , qui vont optimiser le coût et le Time To Market de votre application
-
faire tester l’application mobile à vos utilisateurs ou à votre direction . Cela permet un gain d’argent et de temps , car faire des changements après avoir développer sera beaucoup plus couteux. Ainsi, il sera utile pour valider votre projet d’organiser des « users test » grâce au prototype.
- S’assurer que toutes les fonctionnalité sont bien indispensables . Afin d’ éviter des développement inutiles et couteux.
- Clarifier les choses pour le développeur, afin d’éviter les malentendus couteux à corriger pour la suite
En conclusion, pour 1 heure à travailler votre concept, c’est au minimum 1 jour de développement que vous économiserez.