Flat ou Material design ? Le design d’application mobile, ou UI (User Interface) mobile, évolue en permanence.
Plusieurs tendances sont à la mode dans les applications mobiles. Il faut citer le Dark design, les formes arrondies, les éléments animés, les couleurs vives, le retour du dégradé de couleur…
Mais une question se pose toujours. Dois-je partir sur le flat Design, ou Material design ? Cet article pourra vous aider dans ce choix cornélien : Material design ou flat Design ?
Flat design
Le flat design, ou design plat, est d’abord un style graphique minimaliste sur web et mobile. Plus ancien, il est apparu avec iOS 7 et Windows 8, en tranchant radicalement avec le design des applications d’alors, consistant à reproduire le réel en utilisant des reliefs (pour les Initiés le skeuomorphic design).
Très présent dans les interfaces web et mobile, poussé par Apple ces dernières années, ce concept graphique cohérent se base sur les couleurs, la typographie et les icônes.
Ses Avantages :
- Minimaliste et simple : seul l’essentiel reste à l’écran
- Leger : il permet des temps de chargements rapide
Ses inconvénients
- La simplicité n’est pas la solution à tout. Il est difficile de se démarquer et de transmettre une image de marque. On peut avoir l’impression que tout se ressemble.
- Pas toujours intuitif : l’utilisateur peut avoir des difficultés à comprendre car tout est au même niveau.
Material Design
Le material design est un concept stylistique créé par Google, d’abord pour les applications Android, depuis étendu à tout l’univers Google. Selon moi, c’est une évolution du Flat design, visant à re-mettre de la profondeur, de la perspective, à rendre plus intuitives les interfaces par la mise en avant des éléments importants. Plusieurs éléments peuvent se chevaucher de façon très organisés. Profondeur, surface, ombres et bordures sont liés et reliés entre eux selon une méthode codifiée.
Ses avantages :
- Plus intuitif, il permet de mettre en avant des éléments plus facilement.
- Il facilite l’utilisation d’animations, comme le motion design.
Ses Inconvénients :
- Plus exigeant et plus contraint, il demande plus de temps, donc un travail de graphisme plus important.
- Plus lourd, surtout avec un surplus d’animation, il peut entrainer baisse de vitesse et surconsommation de batterie.
En conclusion
Alors que choisir ? Les deux concepts proposent un design simple et épuré.
Le Material design semble aujourd’hui avoir la préférence de beaucoup de créateurs d’applications mobiles pour donner plus d’identité, de profondeur, ou faciliter la compréhension d’interface complexes, en particulier grâce aux animations.
L’utilisation du Flat design, plus universel et simple à mettre en oeuvre, sera adapté aux services multi-devices (desktop et mobile), avec une cible large.
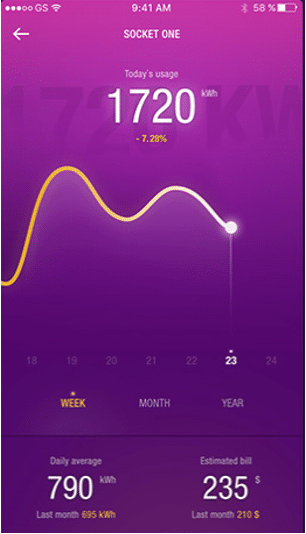
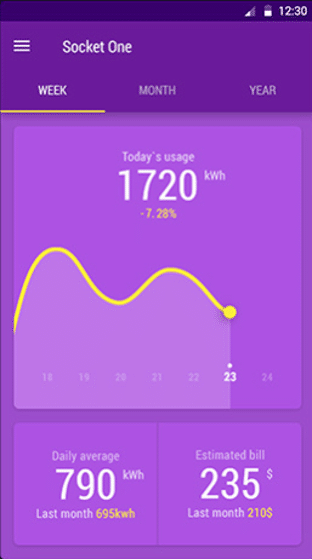
Notre rôle sera de vous accompagner dans ce choix. Voila un exemple de mise en oeuvre.

Flat design 
Material design




